Case Study
CMS Tutorial & Guide
involveMINT.io
Contract, Web Developer
Summary
I created a detailed tutorial and a step-by-step visual guide on how to use and build a CMS. The training provided the team with the necessary skills to manage content updates and modify website elements independently, resulting in improved operational efficiency and a functional website.
Situation
After improving the website's front-end design, it was crucial to provide training to the team to ensure they could independently manage and utilize the new features.
Task
My main objectives were to:
Develop comprehensive tutorials and instructional materials to educate the team on using the new CMS.
Create step-by-step instructions for adjusting classes and adding content to empower the team to make website updates and additions without external assistance.
Ensure the materials were user-friendly.
Actions
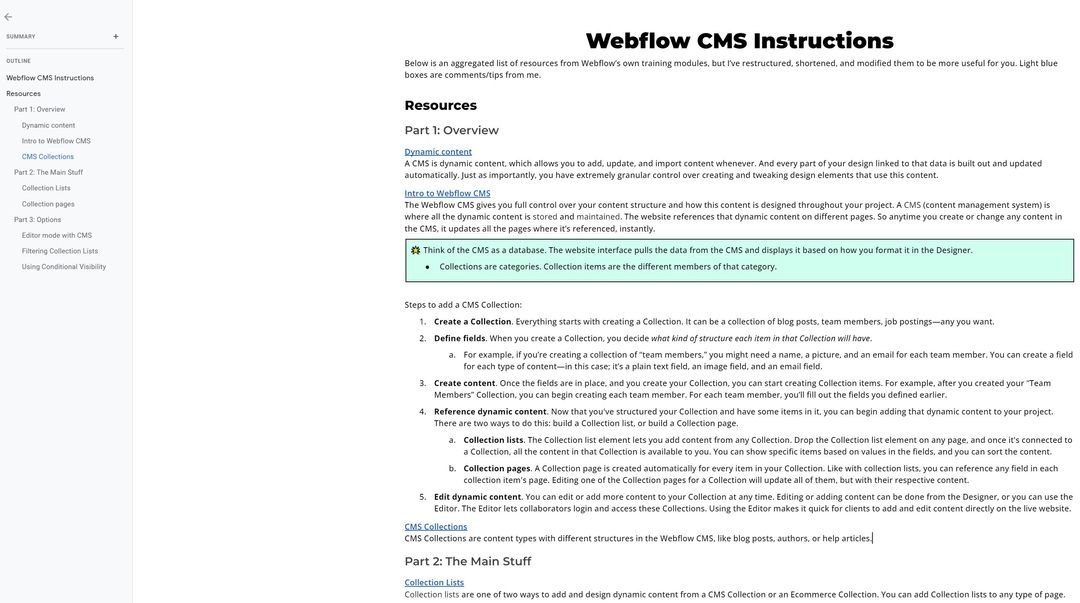
I developed a tutorial in Google Docs that detailed how to use the new CMS, including how to update and add content, adjust classes, and utilize the latest features.
I assembled a comprehensive resource list that included tools, tips, and best practices for website management tailored to the WebFlow platform.
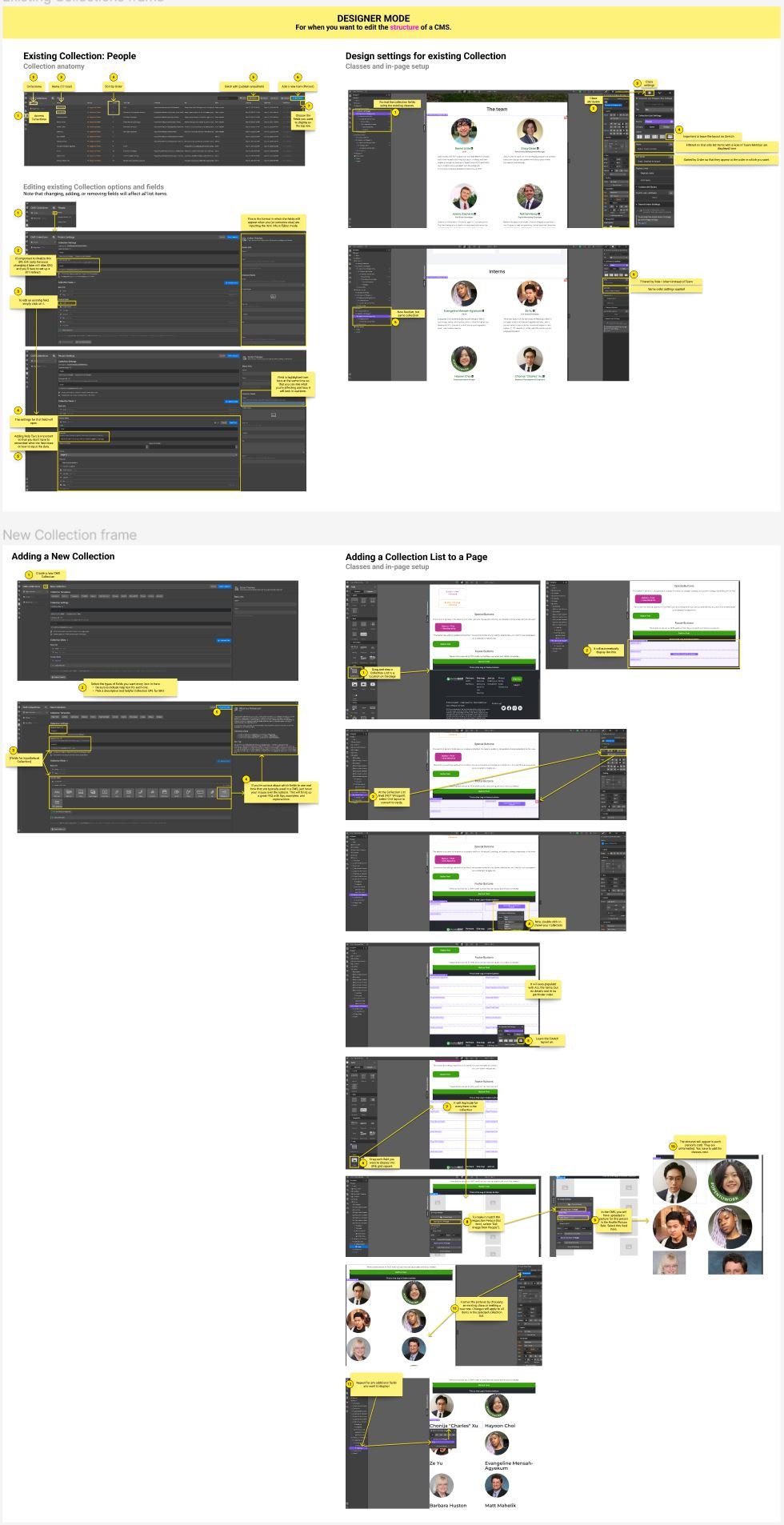
I used Figma to create an interactive, step-by-step visual guide for creating and editing a new CMS.
I held remote training sessions to walk the team through these guides, ensuring they understood each step and could apply the knowledge practically.
Results
The tutorials and guides were instrumental in bridging the knowledge gap. The team quickly grasped the CMS's essential functions, learning to adjust content classes and add new materials effectively.
Google Doc tutorial/instructional guide.
Google Doc tutorial/instructional guide.
Outcomes
Enhanced Team Autonomy: The team at involveMINT.io became fully capable of managing the website's content independently, eliminating the reliance on external support for updates and adjustments.
Transformed Website Manageability: The new tutorials and guides have equipped the team with the necessary skills and made a tangible difference in the website's overall manageability. This has translated into quicker updates and better content dynamism, a testament to the team's dedication and the effectiveness of the educational materials.
Boosted Operational Efficiency: The team gained the ability to handle website modifications in-house, enhancing efficiency. This resulted in keeping the website up-to-date with fewer delays, clearly indicating the team's improved performance and ability to adapt to new challenges.
Sustained Website Functionality and Relevance: Empowering the team through these educational materials ensured the website would continue functioning effectively and remain relevant to the organization.